
안녕하세요. T입니다.
IT업계 종사자 여러분들께선 종종 이 기능이 필요할 순간이 있을것 같다는 생각이듭니다.
바로 특정 사이트의 모든 리소스(HTML, 이미지, JS, 폰트, 기타 파일 등)를 다운로드 받는 작업인데요.
해당 사이트가 내 서버에 올라가있는 사이트가 아니라면 쉽게 받는 방법이 없을거라고 생각을 했었는데요.
이 작업을 쉽게해주는 HTTrack이라는 프로그램이 있습니다.
1. 프로그램 소개
HTTrack 홈페이지에 가보면 이렇게 프로그램에 대해 소개하는 부분이 있습니다.
1) HTTrack은 무료 (GPL, libre / free 소프트웨어)이고 사용하기 쉬운 오프라인 브라우저 유틸리티.
2) 로컬 디렉토리로 World Wide Web 사이트를 다운로드하여 모든 디렉토리를 재귀적으로 구축하고 서버에서 컴퓨터로 HTML, 이미지 및 기타 파일을 가져올 수 있음.
3) HTTrack은 원래 사이트의 상대적 링크 구조를 정렬함.
4) 브라우저에서 미러링된 웹 사이트의 페이지를 열기만 하면 마치 온라인에서 보는 것처럼 링크에서 링크로 사이트를 탐색 가능하다.
등의 내용이 기재되어 있는 것을 보실 수 있습니다.
2. 사이트 접속 및 설치
HTTrack Website Copier - Free Software Offline Browser (GNU GPL)
Version 3.49-2 (05/20/2017) Engine fixes (keep-alive, redirects, new hashtables, unit tests) Installing HTTrack: Go to the download section now! For help and questions: Visit the forum, Read the documentation, Read the FAQs, Browse the sources Welcome HTTr
www.httrack.com
HTTrack 사이트에 접속합니다.
상단의 Dowonload 메뉴로 접속해주세요.

다운로드 페이지에 접속하시면 여러가지 다운로드 링크가 존재하는데요.
윈도우 기준으로 설명드리겠습니다.
첫번째, 두번째 링크는 설치형 파일 다운로드이며 각각 32비트용과 64비트용입니다.
세번째, 네번째 링크는 무설치형 파일 다운로드이며 각각 32비트용과 64비트용입니다.
내 컴퓨터의 환경에 맞는 것으로 다운로드를 진행해주세요.

저 같은 경우에는 설치형으로 다운로드 했습니다. 비트수는 64비트이기 때문에 64로 다운로드 했습니다.
해당 설치파일을 실행하고 설치를 진행해주세요.

설치가 완료되면 바탕화면에 HTTrack Website Copier라는 아이콘이 생기게 됩니다.
눌러서 실행해주세요.

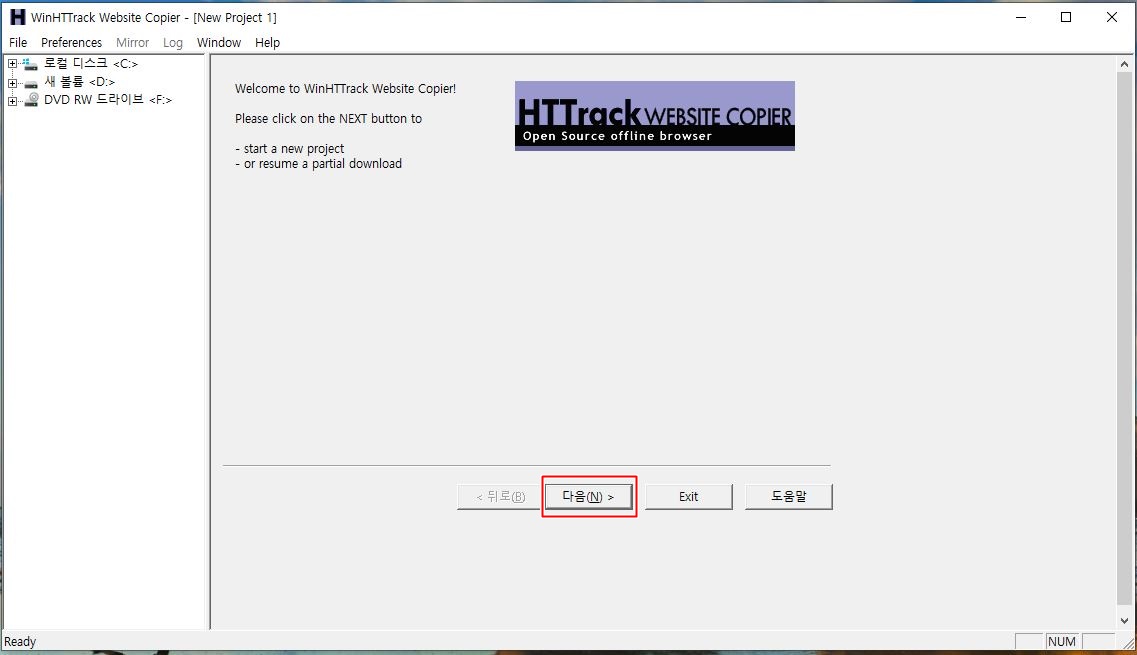
최초 실행화면입니다.
기존에 저장된 프로젝트가 없으시고 처음 사용하시는 거라면
그냥 다음버튼을 눌러주시면 됩니다.

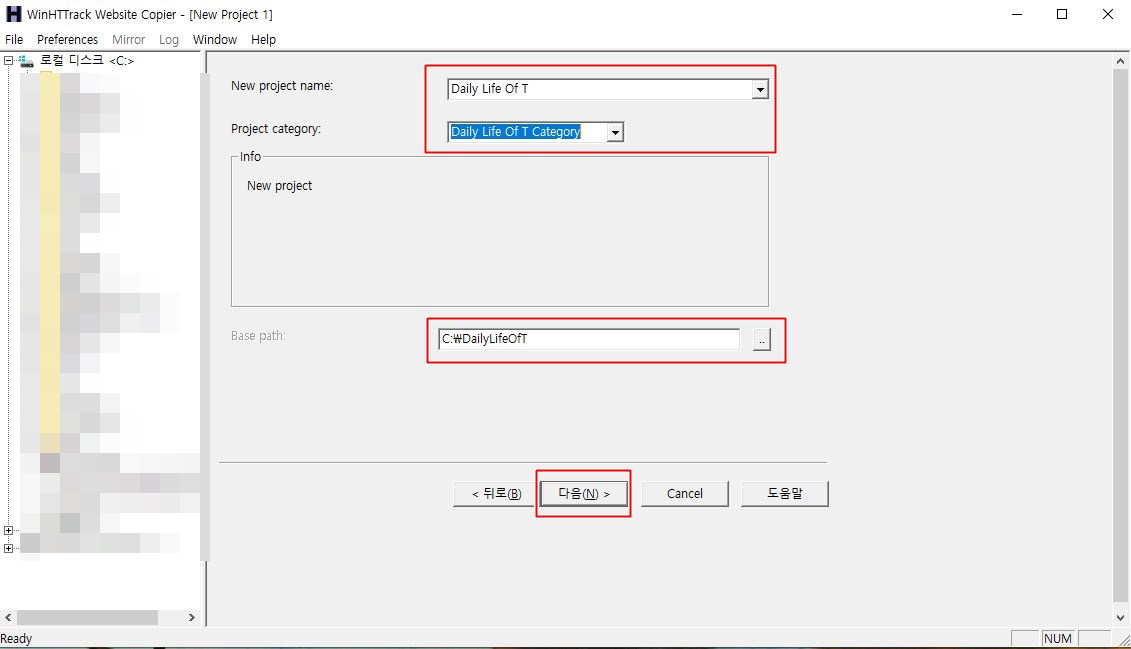
새로운 프로젝트 이름을 입력해주세요.
프로젝트는 일련의 작업 과정을 통칭하는 거라고 생각해주시면 될듯합니다.
New project name와 Project category를 내가 알아보고 구분하기 쉬운 영문으로 작성해주시면 됩니다.
그리고 하단의 Base path 같은 경우는 리소스가 다운로드될 경로를 지정해주는 부분인데요.
본인이 원하는 위치에 경로를 지정해주세요.
* 주의할 점은 경로상에 한글이 들어가면 안됩니다.
다되셨다면 그리고 다음 버튼을 클릭해주세요.

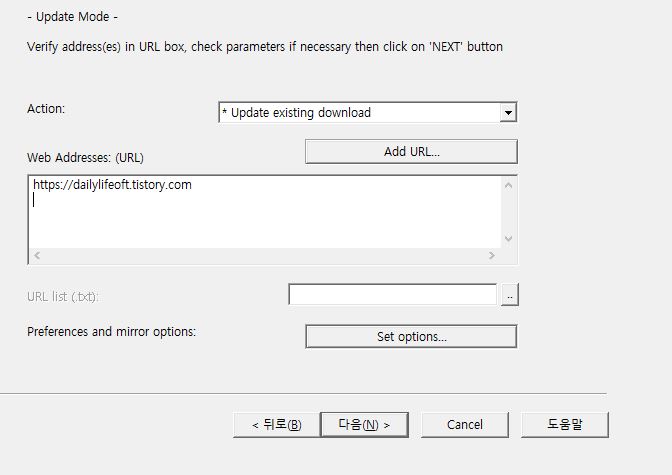
다른 옵션들은 건드리지 않으셔도 됩니다.
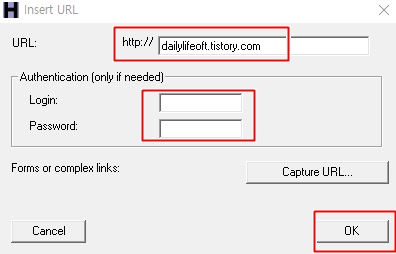
Add URL... 버튼을 클릭합니다.

그럼 새창이 뜨는데요. 이 부분에서 내가 리소스를 받고싶은 사이트의 URL을 입력해줍니다.
Login 및 Password 같은 경우는 만약 사이트에 로그인 기능이 있고 로그인 후에만 보이는 다른 리소스까지 다운로드를 받고 싶다면 해당 계정을 넣어주세요.
OK를 누른 뒤 Web Address 부분에 사이트가 잘 추가되었는지 확인한 뒤 다음 버튼을 눌러주세요.

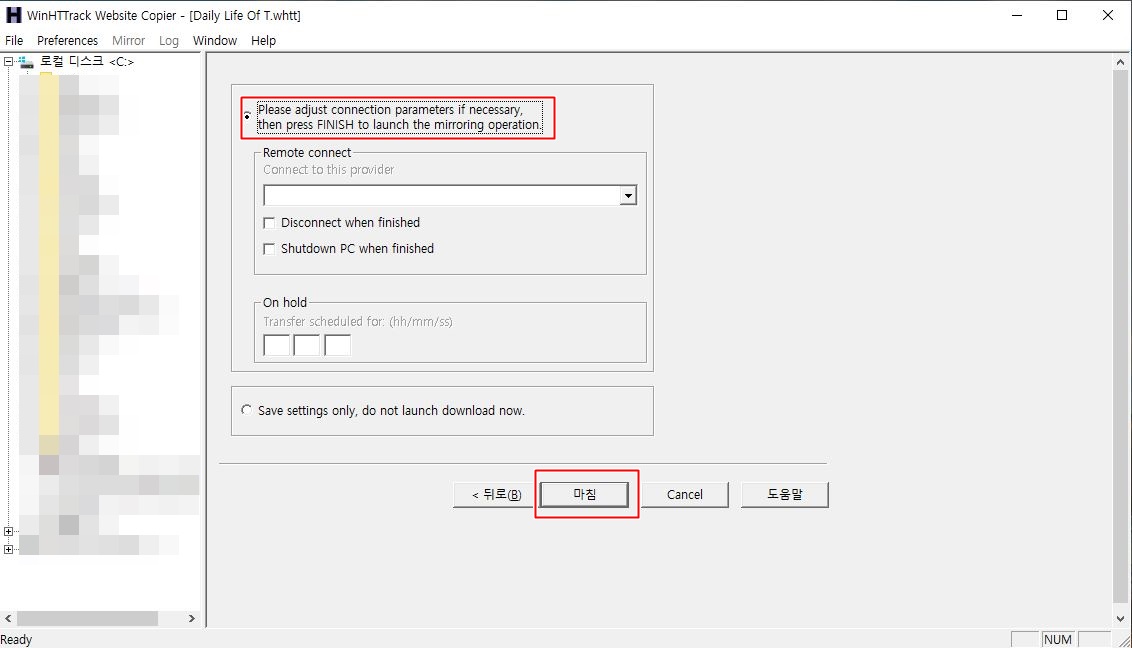
이 화면에서도 다른 옵션은 건드릴 필요가 없습니다.
기본값으로 선택되어있는 가장 상단의 라디오 버튼을 유지한채 마침 버튼을 클릭합니다.
좀더 세심하게 옵션 조정을 하실 분들은 더 알아보시고 공부하셔서 진행하시면 좋을 것 같습니다.
저는 아직 세심한 옵션 설정 부분은 파악이 잘 안된 상태입니다. ^^;

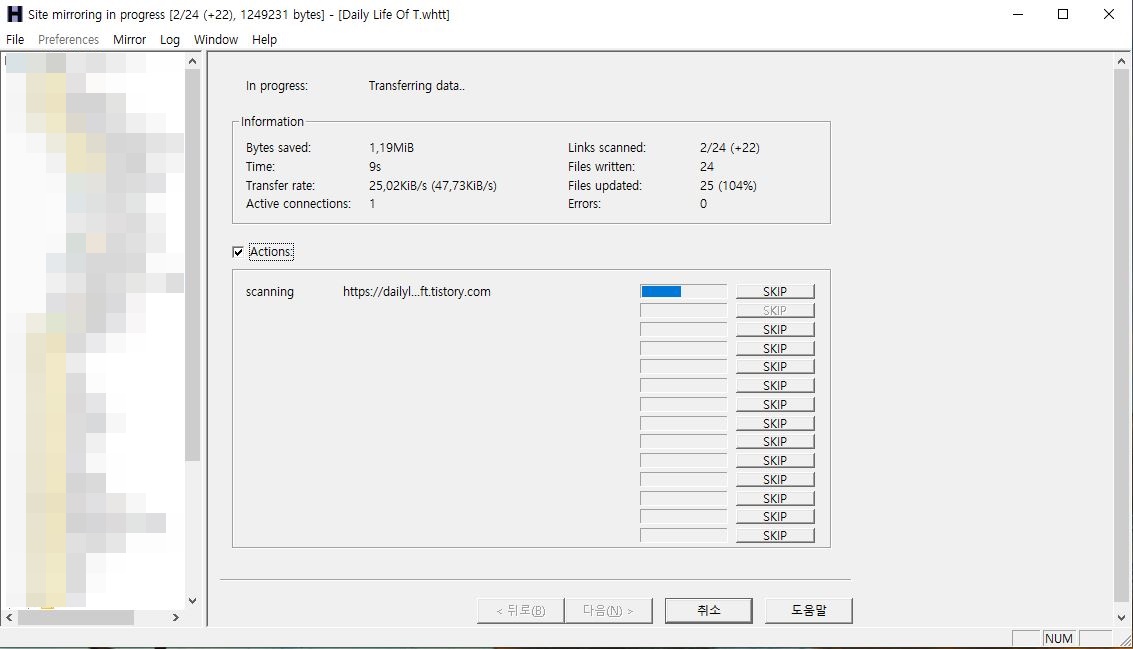
마침 버튼을 누르면 이제 사이트 스캐닝과 다운로드가 진행됩니다.
제 블로그 기준으로는 10분 안팍으로 걸린것 같습니다.
사이트가 방대할수록 완료까지의 시간은 오래걸리겠죠?
작업이 완료가 되었다면 내가 아까 지정한 Base path로 들어가보세요.
결과물을 보실 수 있습니다.
index.html을 실행하면 로컬 리소스로만 실행하는데도 사이트에 접속한 것 같은 느낌이 듭니다.
물론 서버에 올라가있는 것 처럼 디렉토리가 정리정돈이 된 모습은 아닐 수 있습니다만
그 부분은 당연히 어쩔수 없는 부분입니다.
다운로드 받은 결과물을 보시고 필요한 부분을 잘 이용해보시기 바랍니다.
'IT&컴퓨터 > 컴퓨터 관련 꿀팁' 카테고리의 다른 글
| 외국어(영어, 중국어 등) 사이트 이미지 쉽게 번역하기(크롬) (0) | 2020.10.06 |
|---|---|
| 여러 사이트에서 팝업을 다시 보이게 하는 방법(크롬) (0) | 2020.10.05 |
| 스마트폰으로도 제어 가능한 PC 원격프로그램 추천 (0) | 2020.09.16 |
| 관리자 권한 실행시 예 버튼이 보이지 않을때(Windows 10) (2) | 2020.09.08 |
| 부팅할때 시작 프로그램 끄는 방법(Windows 10) (0) | 2020.09.07 |







